今日のテーマは「Illustratorの環境設定」。
Illustratorを初めて使う方、初心者でよくわからず使っている方に向けて、WEBデザインをする上で必要な環境設定を解説していきます。
Illustratorの起動〜制作開始までの設定
まず、Illustratorのアプリケーションを起動するとこんな画面が出ると思います。

右上の「新規ファイル」ボタンを押して、新規のファイルを作成します。
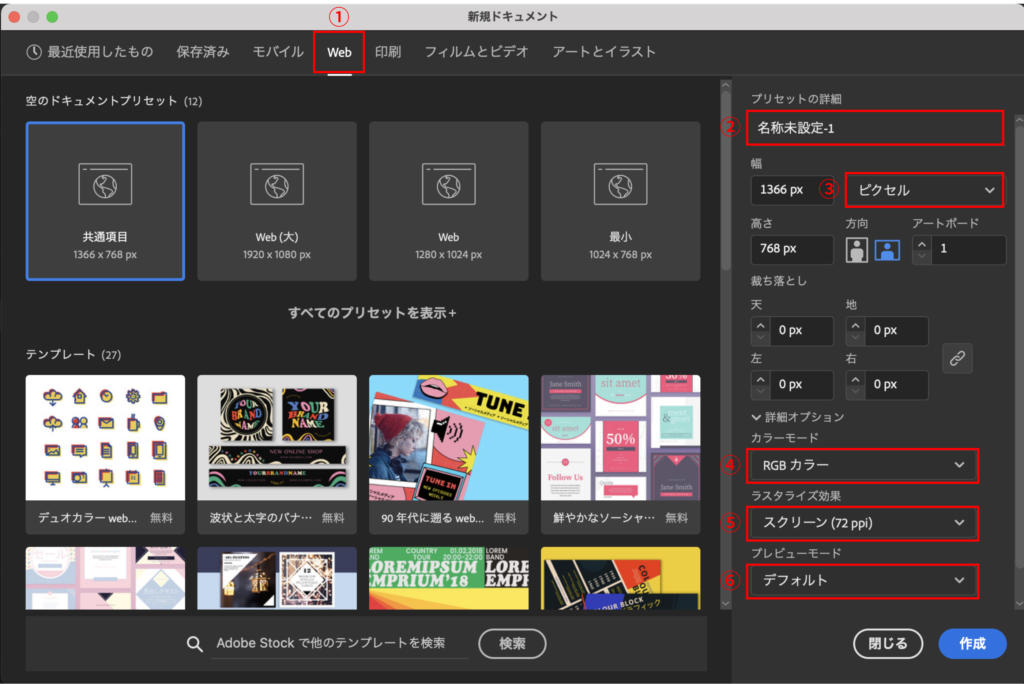
するとこんな画面が新たに出てくるでしょう。

①ドキュメントの種類を選ぶ
今回はWEBデザインのための環境設定をお伝えしているので、「Web」を選びます。
WEBデザインを制作する上で、illustratorを使う場面といえば、イラストなどのパーツやアイコン、背景テクスチャなどの作成が想定されるので、制作していくサイトのページデザインのカンバスサイズに横幅を合わせておくといいと思います。
②プリセットの詳細
ここに入力した文字はファイル名になります。ひとまず「名称未設定」のままでもファイル作成は進められます。
③単位の指定
WEBのデザインを制作するときは単位を「ピクセル」に指定しておきます。
④カラーモード
カラーはWEBデザインの世界では「RGB」を使います。もう一つのカラーモードである「CMYK」は、印刷物を作るときに選ぶカラーモードです。
⑤ラスタライズ効果
WEBデザインの場合は、スクリーン(72ppi)を選べばOKです。
ここまで設定できたら、「作成」を押して、制作スタートします!
WEBデザインに適した環境設定
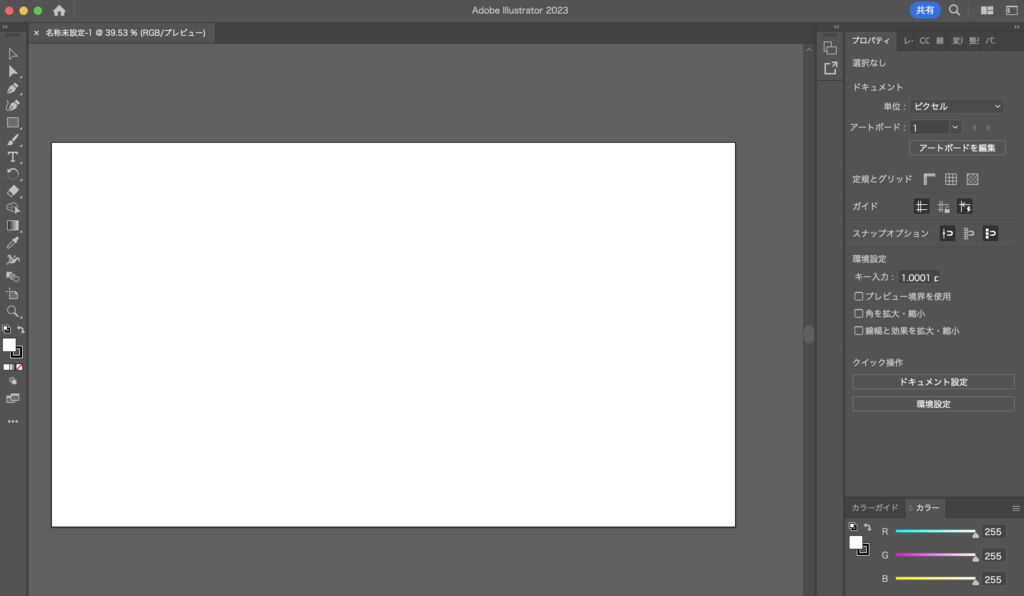
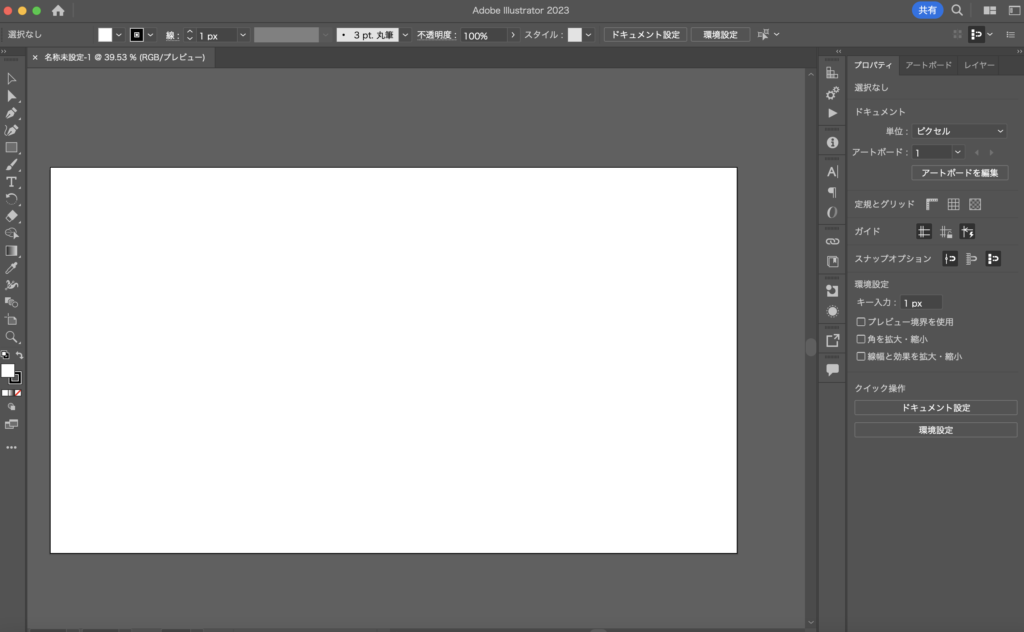
作成ボタンを押すと、こんな感じのアートボードの画面が開きます。

Illutsratorは基本的には印刷物の作成に使うことの多いアプリケーションなので、デフォルトの設定では印刷物に適した設定になっていると思います。
なので、制作を始める前に環境を整えることから始めることを。
単位の設定
アプリケーションの起動時の画面でも設定しましたが、一応単位をもう一度確認しておきます。
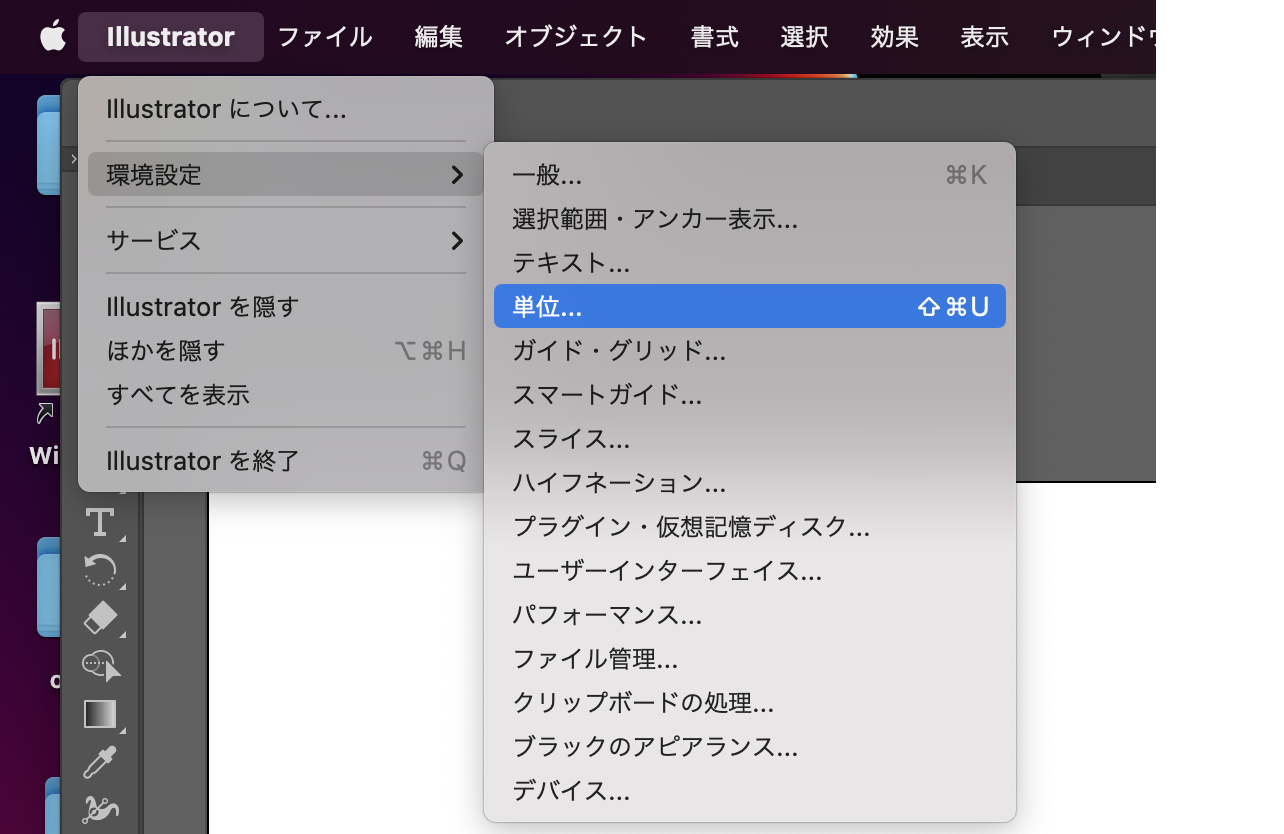
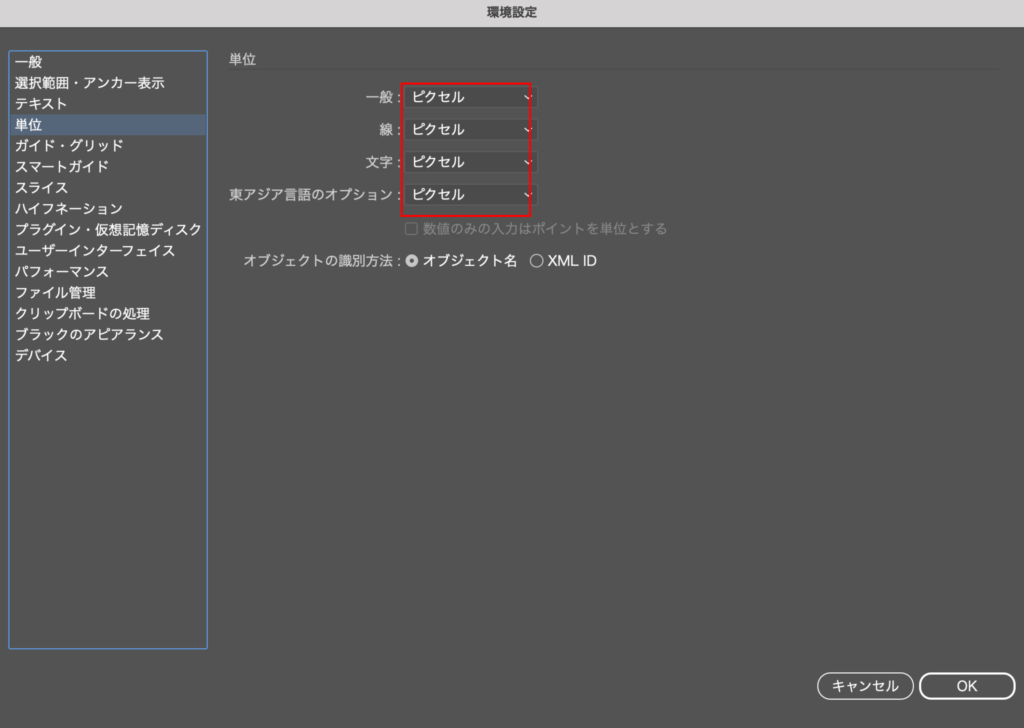
PC画面の一番上にあるメニューバーから「Illustrator」を選択し、「環境設定」→「単位」を選択します。

全ての単位をピクセルにします。

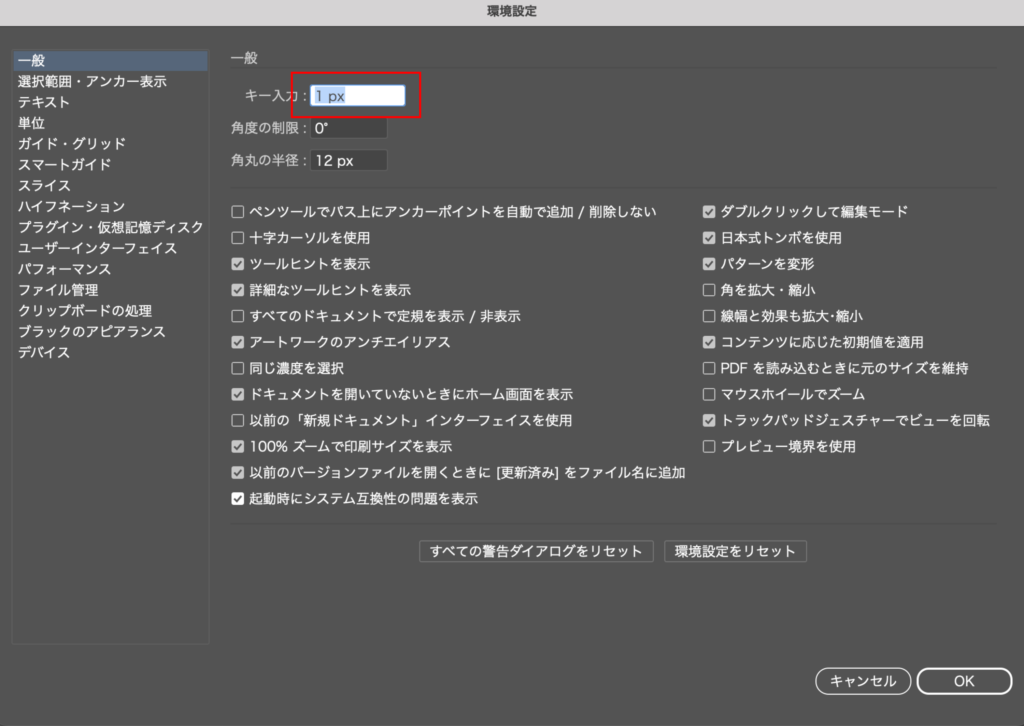
次に、同じ画面の左側のメニューから「一般」を選びます。
キー入力を「1px」に設定します。

キー入力とはオブジェクトを矢印キーで移動するときの移動距離です。
これが「1.001px」などの中途半端な数値になっている場合があるので、1pxになっているかを確認しておきましょう。
WEBデザインに適したワークスペースの設定
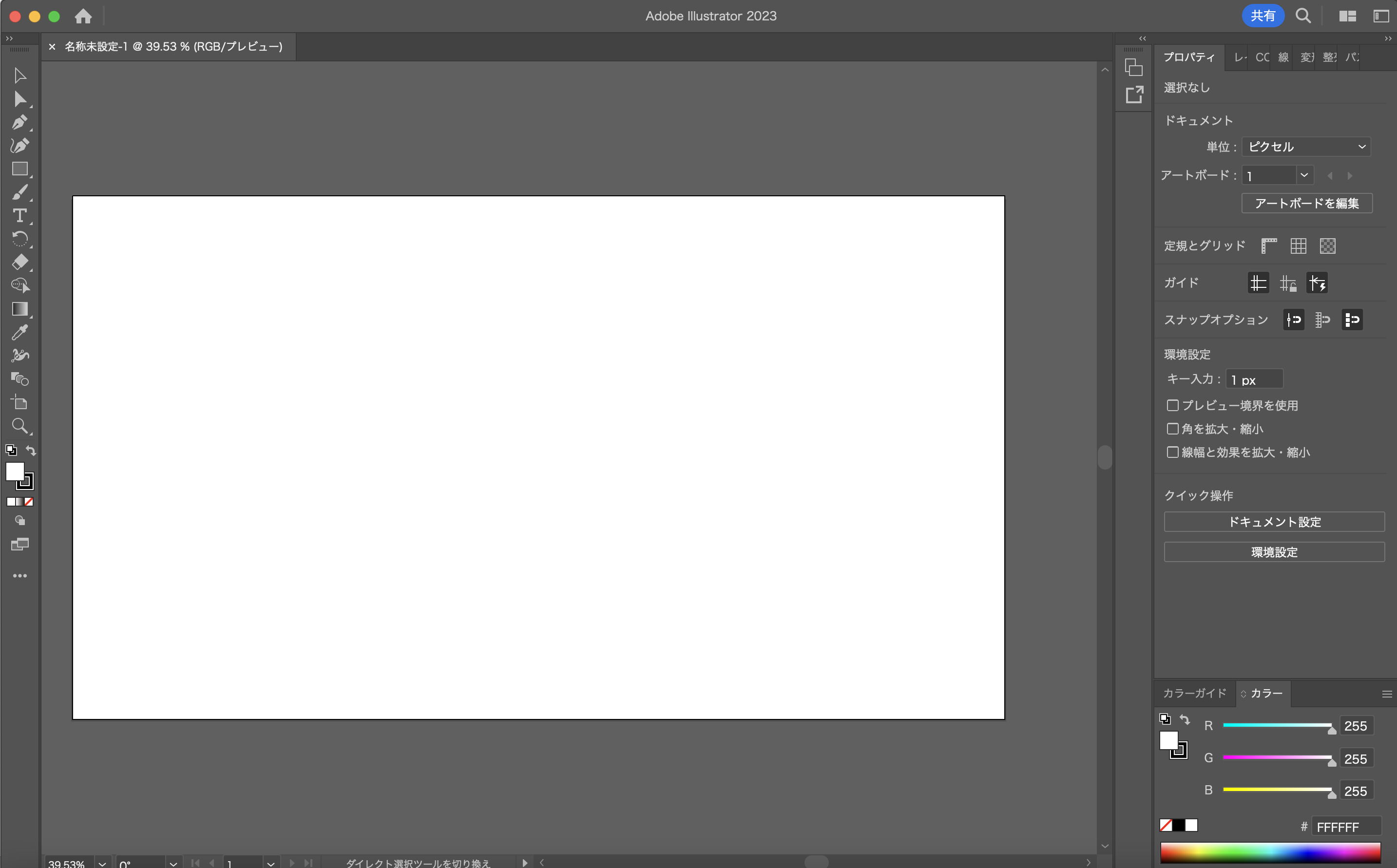
デフォルトのワークスペースはきっとこんな感じになっているかと思います。

これを、WEBデザインをする上で使いやすい配置に変えてくれるのがこの設定。
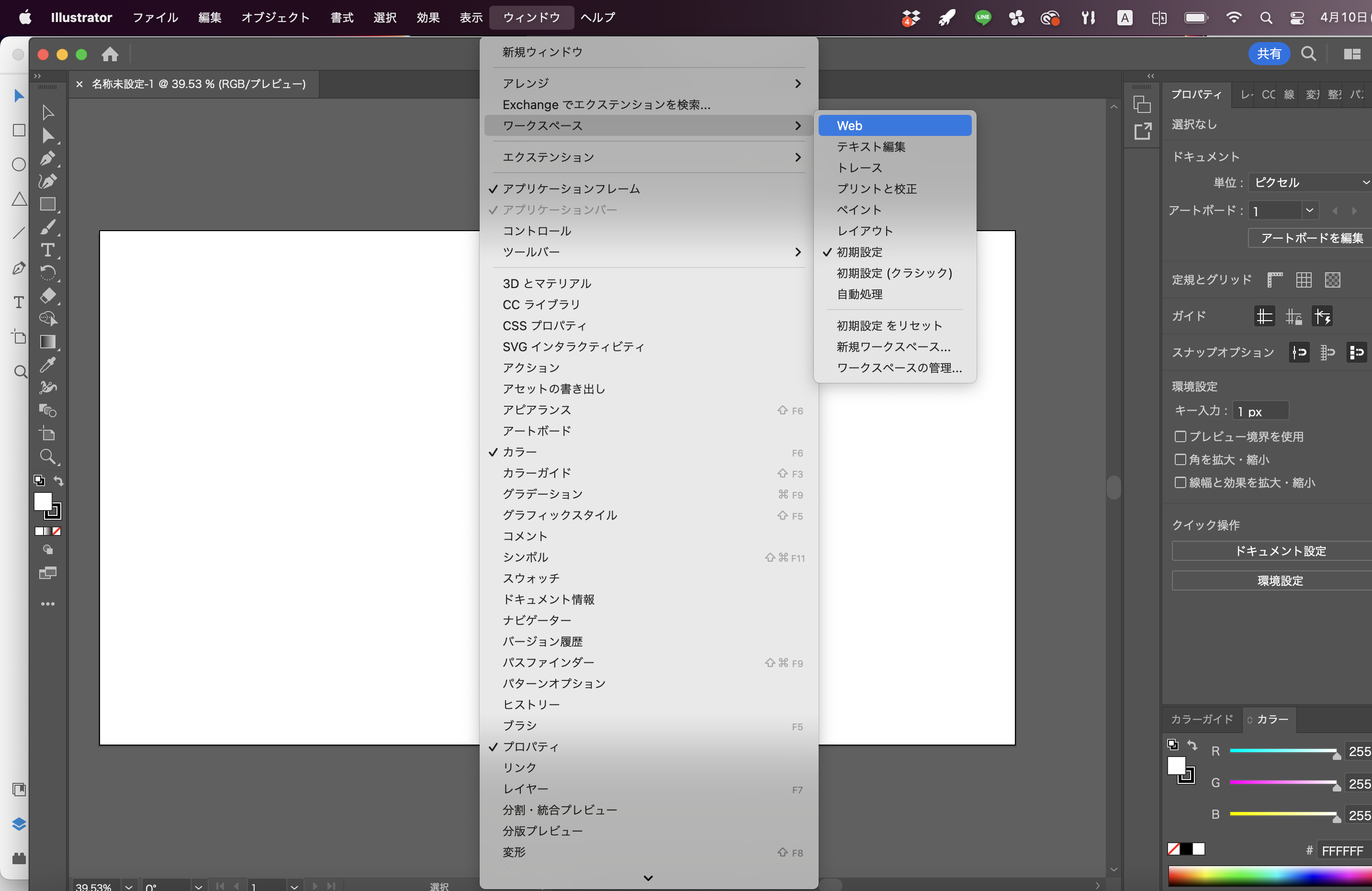
メニューバーから「ウィンドウ」→「ワークスペース」→「Web」を選びます。

すると、下のような感じに若干配置が変わると思います。
WEBデザインでよく使うツールやパネルが表示される形になり、この配置が便利だと感じることがあると思うので、この設定にしておきましょう。

アンチエイリアスの設定
IllustratorでWEBサイトに使うパーツなどをデザインするとき、そのデザイン内の線の太さが0.5pxや0.75pxというような1pxに満たない半端な数になると、線がボケて表示されてしまうので、画像全体もピントがボケたような画像になったり、荒い画像になったりします。これをアンチエイリアスといいます。
アンチエイリアスをOFFにすることで、作ったパーツがボケてしまうことを防ぐことができます。
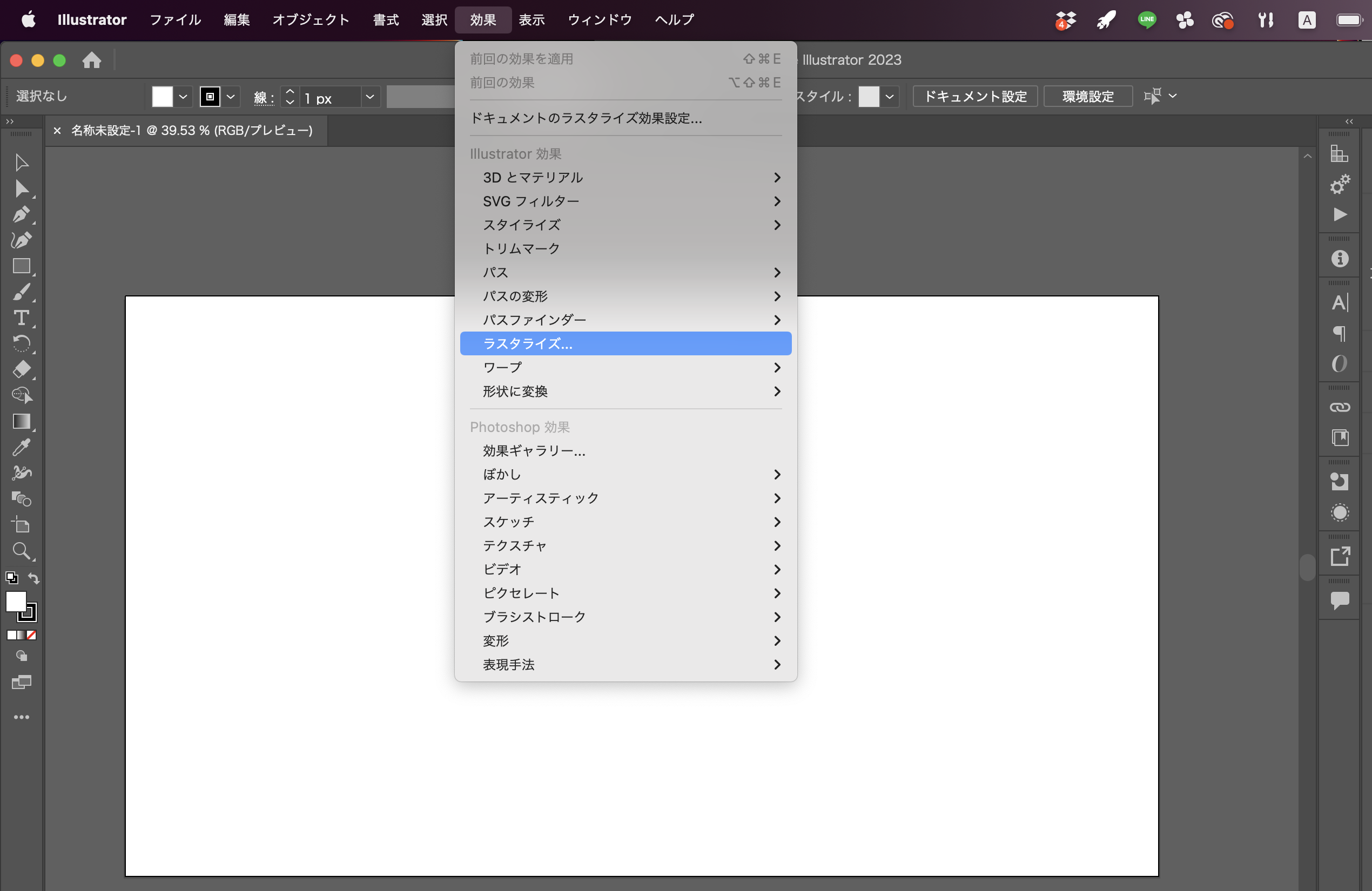
メニューバーから「効果」→「ラスタライズ」を選びます。

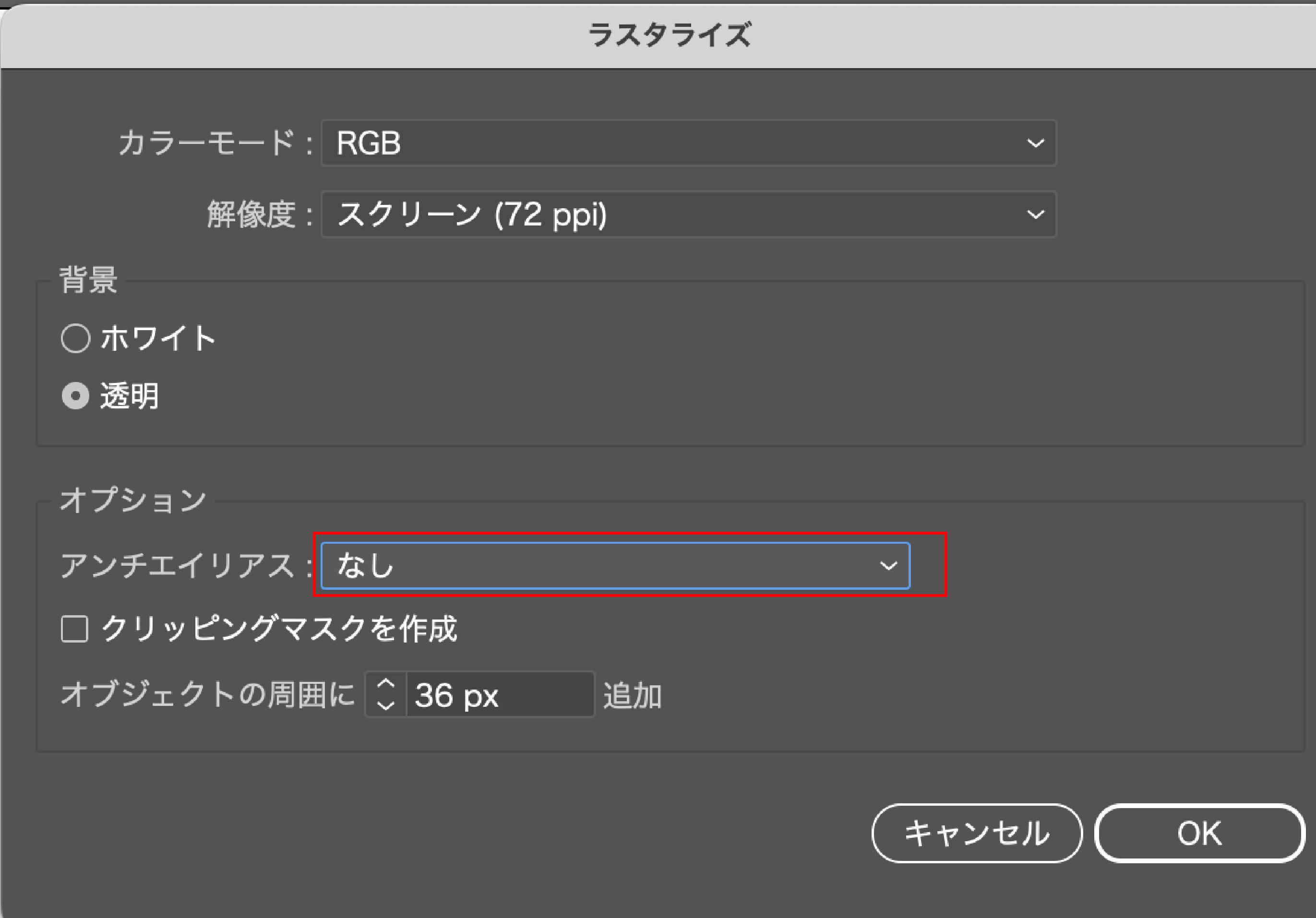
すると、下記の画面が開くと思います。

この画面の「アンチエイリアス」を「なし」にすることで、線がボケるのを防ぐことができます。
まとめ
いかがでしたでしょうか?
初めてIllustratorをダウンロードしたときの設定や、WEB デザインを始めようと思ったときの設定として覚えておいていただけると嬉しいです。
最後までお読みいただきありがとうございました!まずはIllustratorの基本設定をマスターして、効率的にデザイン作業を進めていきましょう!




コメント